학교 영어 시간에 클래스카드라는 단어 외우기 웹사이트를 알게 되었다. 이 사이트에는 단어 외우기 기능 말고도 매칭게임이라는 게임이 있다. 제한 시간 내에 최대한 많이 단어와 뜻을 매칭하여 점수를 겨루는 게임이다. 무려 스코어 랭킹도 보여준다. 이 스코어 랭킹은 아이들의 경쟁심도 자극하여 아이들이 단어를 더 외우게 되는 좋은 현상도 일어난다.
온라인 수업으로 심심함이 많이 축적된 나는 별 생각 없이 웹페이지 코드를 뜯어보기 시작했다. 그리고 이상한(?) 목표를 세우기 시작한다. 바로 매칭게임을 자동화하는 것.

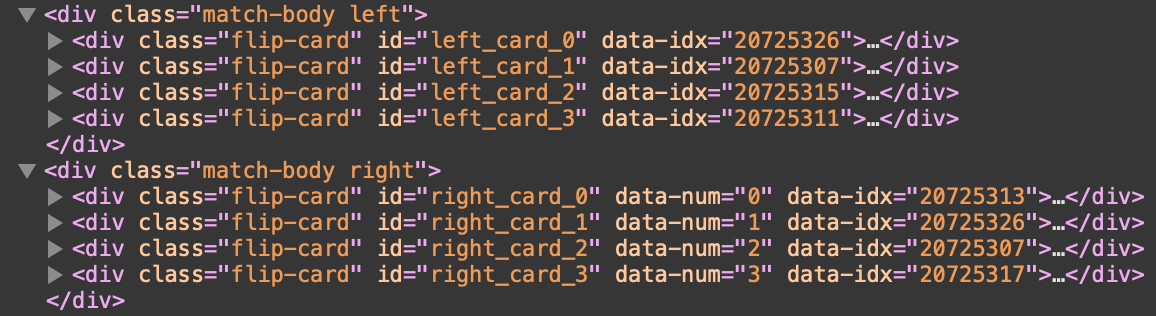
소스를 보니까 쉽게 만들 수 있을 거 같았다. match-body left는 단어 4개가, match-body right에는 뜻 4개가 있다. 여기서 data-idx가 서로 같으면 정답이다. 따라서 위에는 왼쪽 1번째와 오른쪽 2번째, 왼쪽 2번째와 오른쪽 3번째가 정답이다. 루프 돌려서 data-idx가 똑같은 것을 찾아내면 된다.
|
|
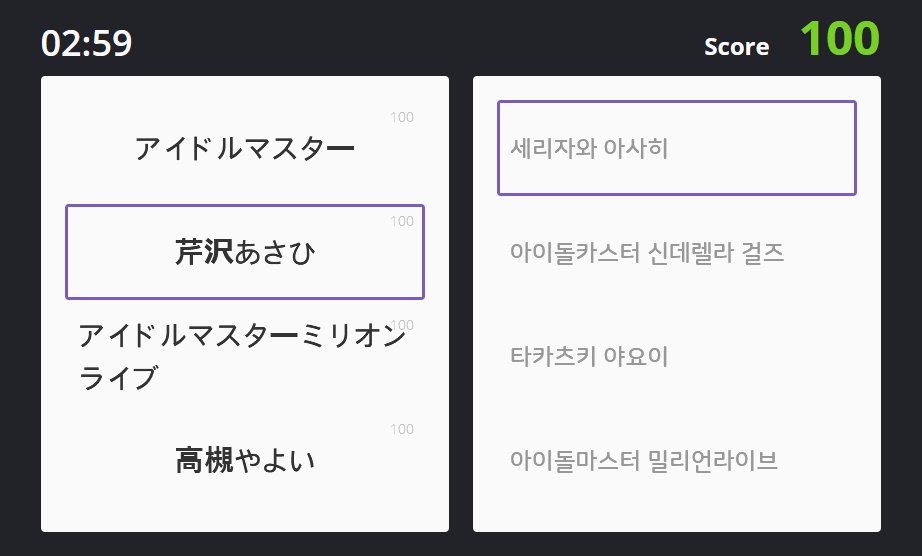
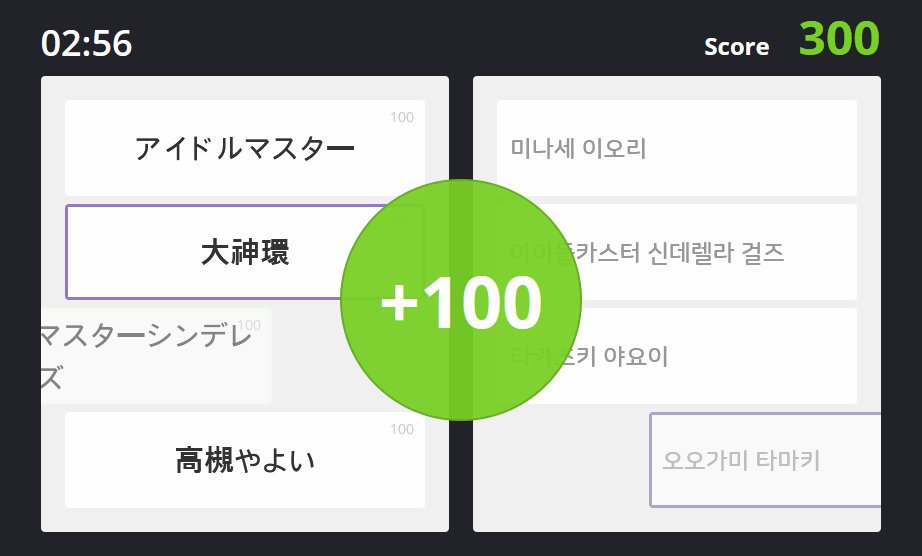
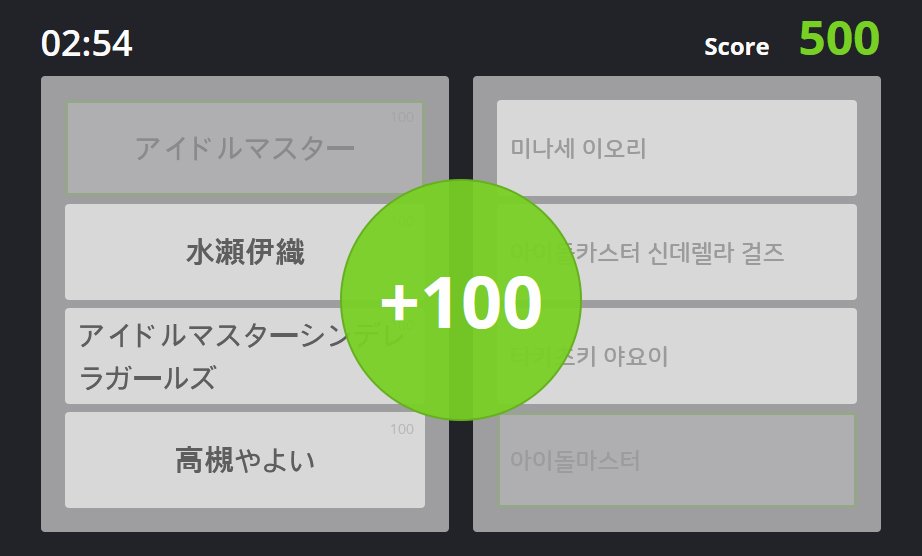
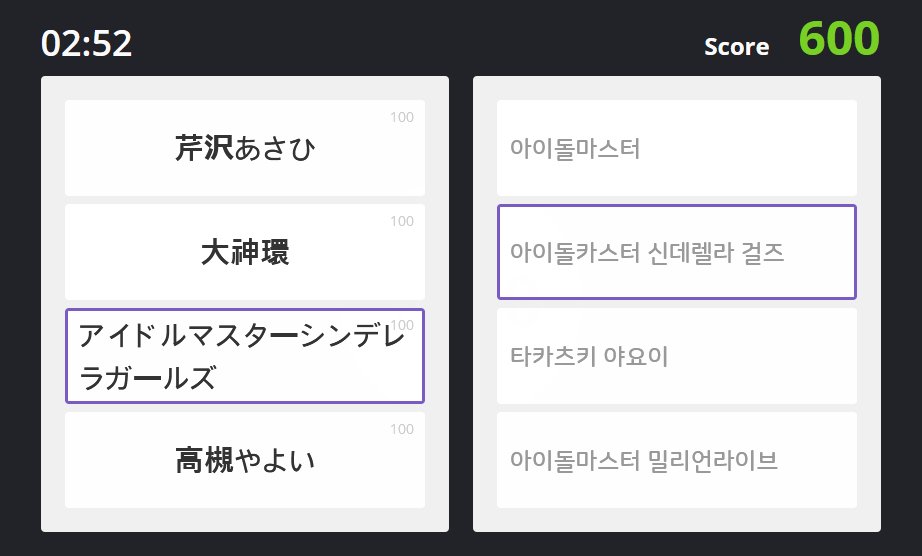
그리고 이 코드가 나왔다. 정답을 자동으로 클릭까지 해주는 친절한 스크립트다. 아래는 구동 화면이다.

속도는 코드의 1250을 편집하면 된다. 단위는 밀리세컨드. 그리고 이 코드 실행의 점수는 21030점이나 된다.

여러 단어장의 점수 순위 1위의 점수들이 10000점대인 것을 보면 확실히 효과(?)가 있는 스크립트다.
이 스크립트를 내 점수 갱신에 사용하기엔 너무 양심에 찔려서 클래스카드 고객센터에 제보까지 했는데, 아직까지 응답이 없다. 혹시라도(정말 가능성은 없겠지만) 이 글을 보신다면 빨리 고쳐주세요…
EDIT 2020/06/29 고객센터 답변이 왔다. 스크립트를 막았다고 한다. 그런데 이거 interval 부분만 바꾸면(그냥 반복문 한 다음에 sleep 같은 걸 쓰면) 잘 돌아간다. 도대체 뭘 고치신건가…